프로젝트 소개
프로젝트 계획 및 기간
•
1st Sprint : 개발환경 초기세팅, 전체 레이아웃, 컴포넌트화
•
2nd Sprint : 컴포넌트 별 기능 구현, 프론트-백 통신, 코드 리팩토링, conflict 수정 작업
페이지별 기능 Demo
[회원가입]
[로그인/로그아웃]
메인 배너 슬라이드
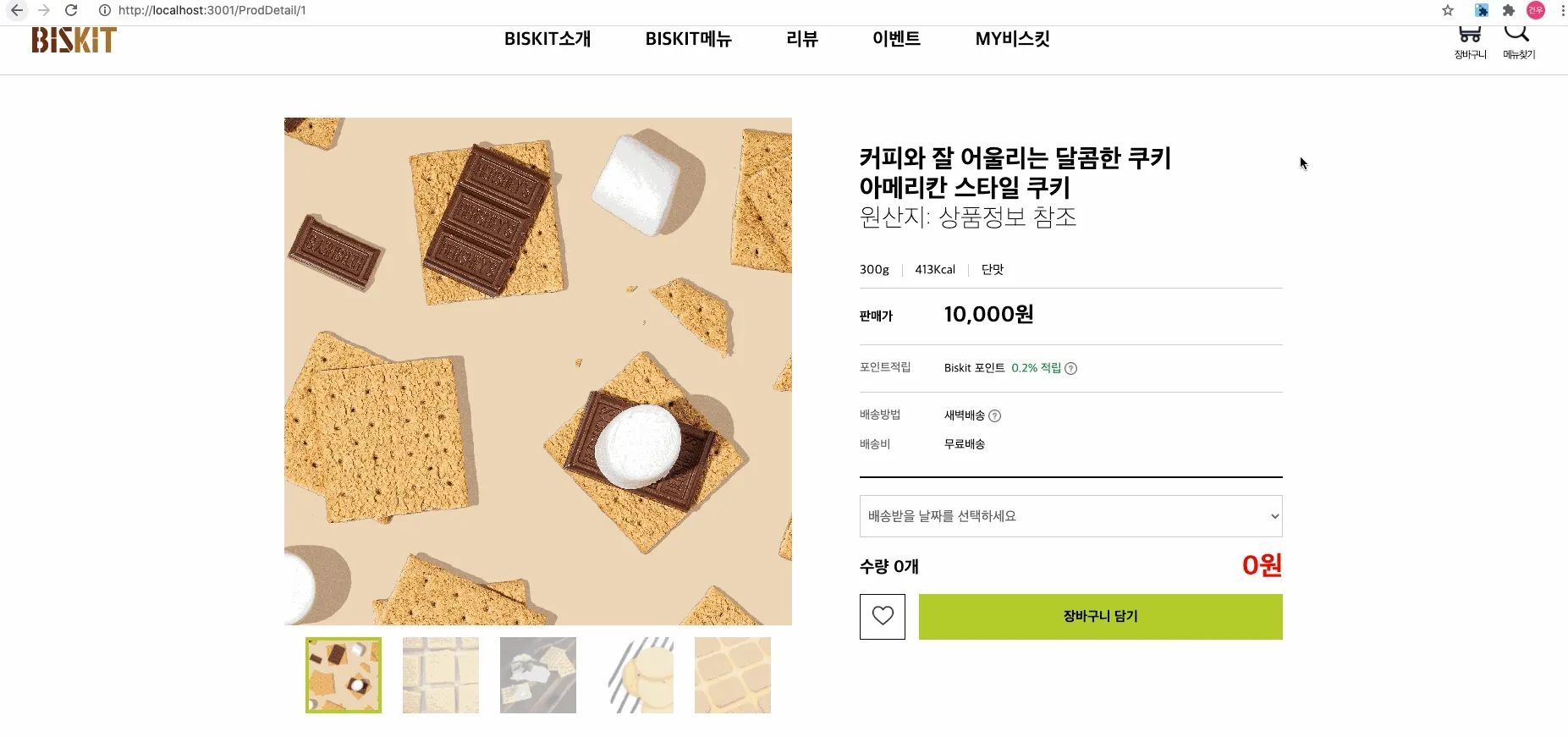
[제품 상세 페이지]
[메뉴 리스트]
[장바구니 기능 구현]
Biskit Demo 유튜브
구현 기능 상세
공통
•
React 기반의 커머스 홈페이지 제작
•
CRA를 사용한 초기 세팅
•
3명의 팀원들이 공통 Common.scss, Reset.scss 사용
•
공통부분인 Nav, Footer 컴포넌트 제작
로그인/회원가입 페이지
•
회원가입+로그인 페이지 UI 구현
•
사용자 인증(Authentication) 완료에 따른, Local Storage에서의 access token(JSON Web Tokens) 관리
네비게이션 바
•
공통 Nav UI 구현
•
로그인 상태에 따라 버튼 레이아웃 변경
•
Local Storage에서의 토큰의 여부를 통해 로그인 여부 확인
•
Local Storage에서 토큰을 삭제로 로그아웃 기능
메인 페이지
•
react-router를 사용한 동적 라우팅 (메인 -> 제품의 상세페이지 이동)
•
fecth를 이용해 백엔드와 통신하여 메인 페이지 데이터 렌더링
•
클릭 이벤트 발생 시 각 버튼에 해당하는 필터된 데이터의 API 주소를 변경해 리랜더링해주는 필터 구현
•
메인 페이지의 제품 상세 이미지,리뷰 무한 Carousel 구현
•
date 객체를 활용하여 배송 받는 타이머 기능 구현
장바구니
•
장바구니 페이지 UI 구현
•
제품별 삭제, 선택 삭제 기능 구현
•
개별 상품 수량 증감 버튼 기능 구현
•
제품 장바구니 삭제, 수량 증감에 따라 총 결제 금액 변동 구현
•
제품의 장바구니가 비어있을 경우 다른 UI가 나오도록 구현
 사용한 기술
사용한 기술
 사용한 툴
사용한 툴
Reference
이 프로젝트는 쿡킷(COOKIT) 사이트를 참조하여 학습목적으로 만들었습니다.
실무수준의 프로젝트이지만 학습용으로 만들었기 때문에 이 코드를 활용하여 이득을 취하거나 무단 배포할 경우 법적으로 문제될 수 있습니다.
이 프로젝트에서 사용하고 있는 사진 대부분은 위코드에서 구매한 것이므로 해당 프로젝트 외부인이 사용할 수 없습니다.