프로젝트 설명
프로젝트 계획 및 기간
•
1st Sprint : 개발환경 초기세팅, 전체 레이아웃, 컴포넌트화
•
2nd Sprint : 컴포넌트 별 기능 구현, 프론트-백 통신, 코드 리팩토링, conflict 수정 작업
메인 서비스
1.
카카오 소셜 로그인으로 가입할 수 있습니다.
2.
집 사진과 글을 피드처럼 올릴 수 있습니다.
3.
피드를 필터링, 무한스크롤로 구경할 수 있습니다.
4.
마이페이지에서 내가 올린 사진과 글을 볼 수 있습니다.
페이지별 기능 Demo
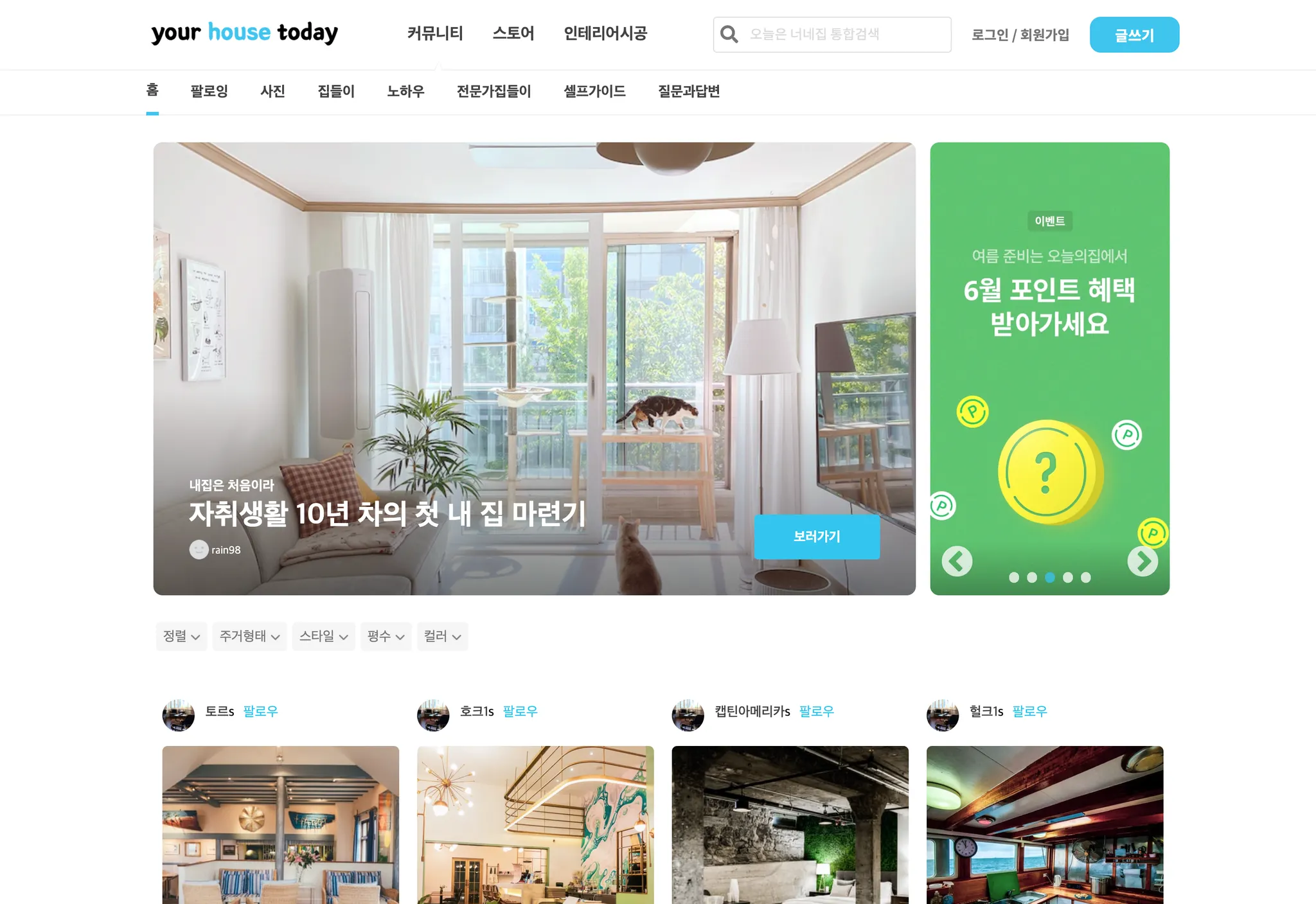
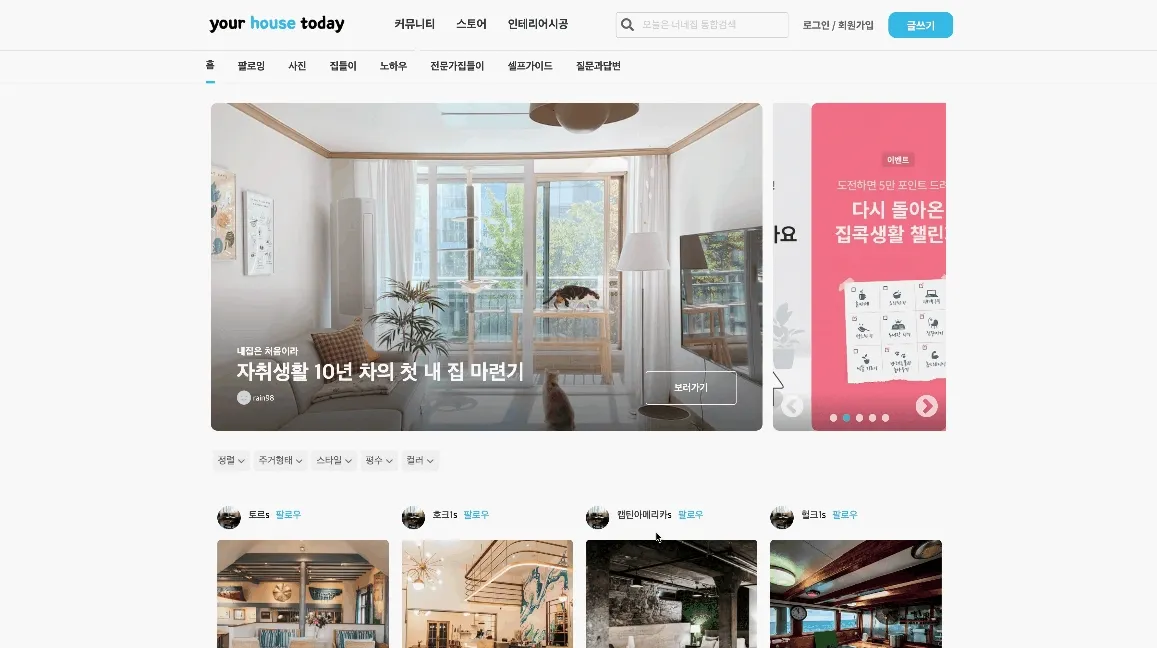
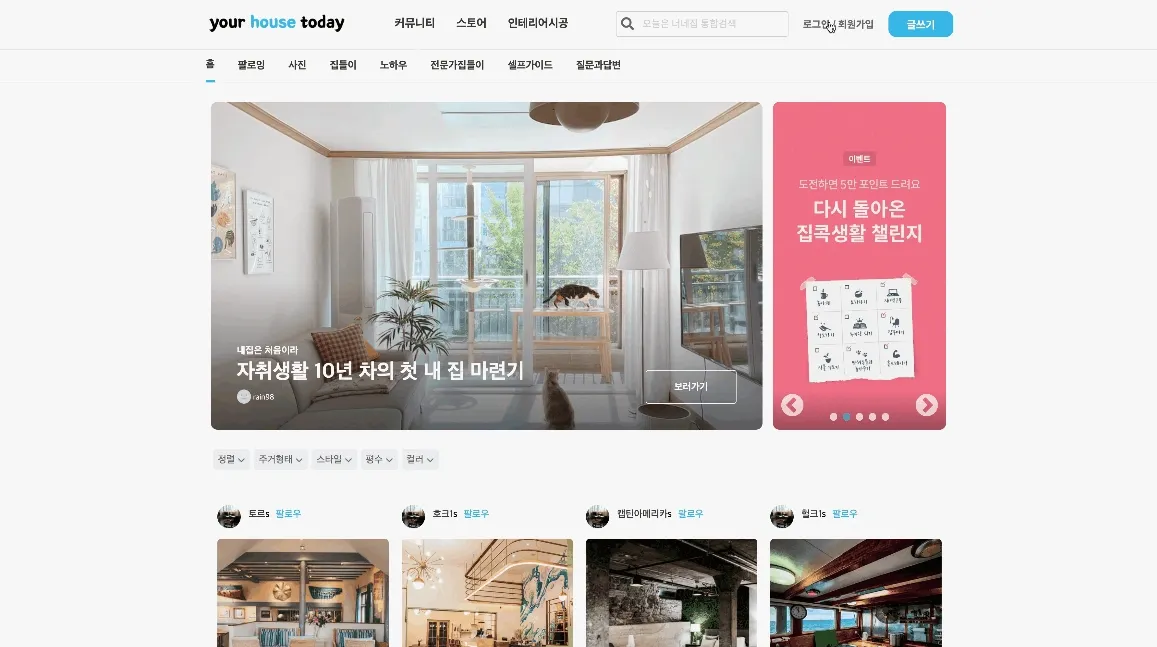
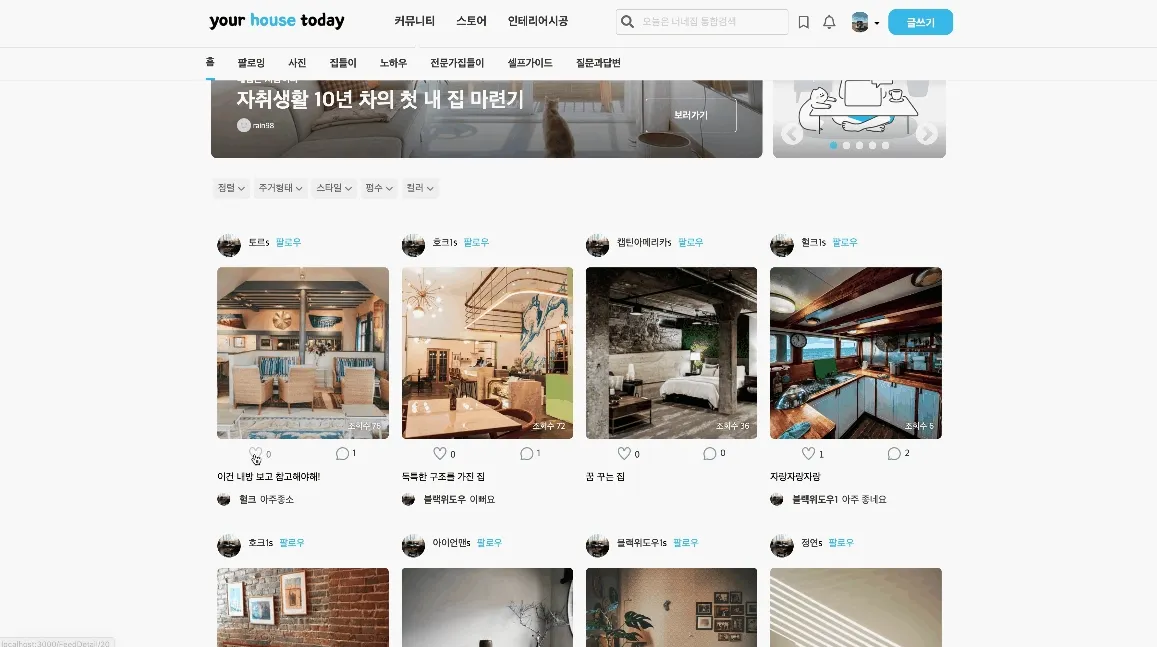
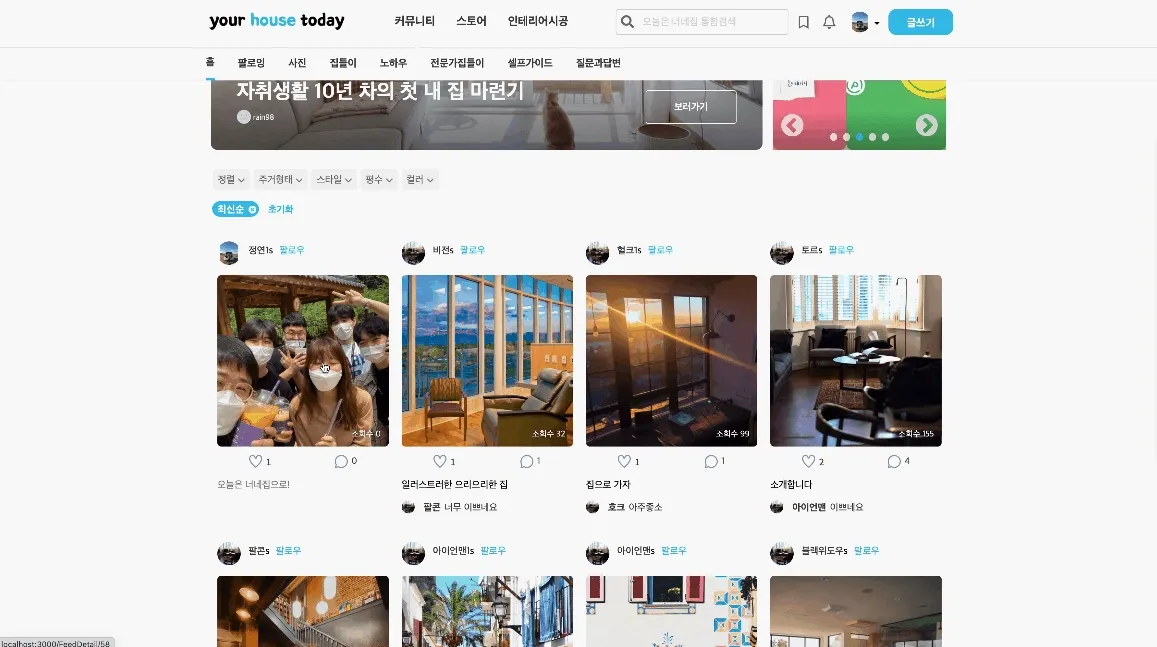
메인,리스트 페이지
Nav바-로그인/회원가입
로그아웃/회원가입시 메일
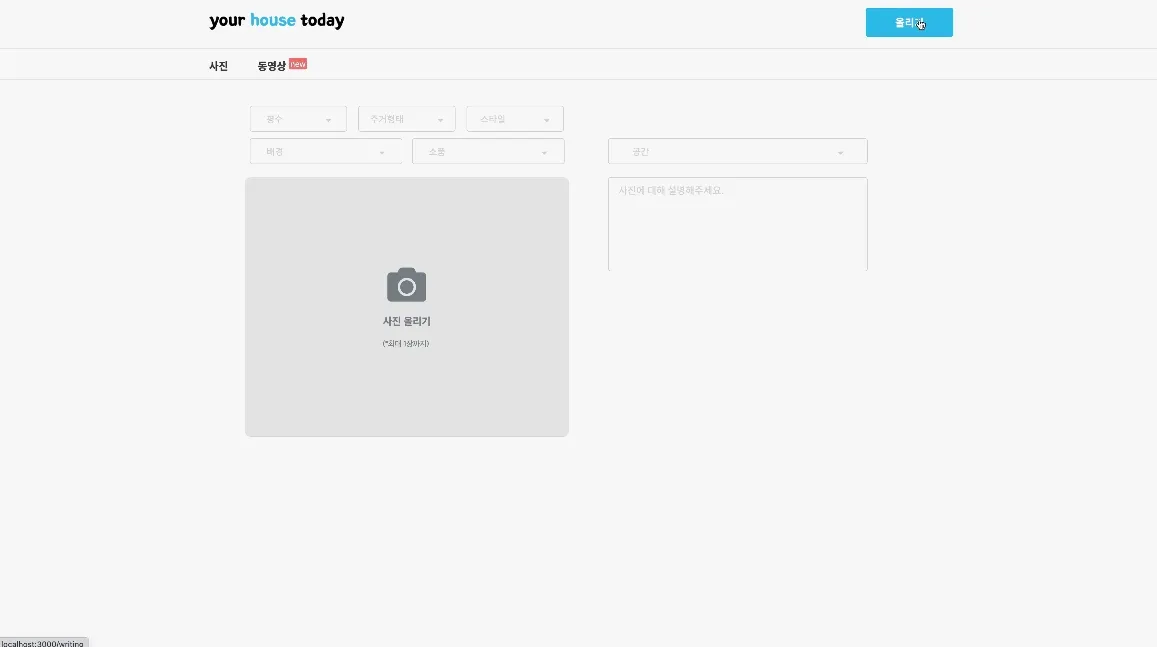
글쓰기 페이지
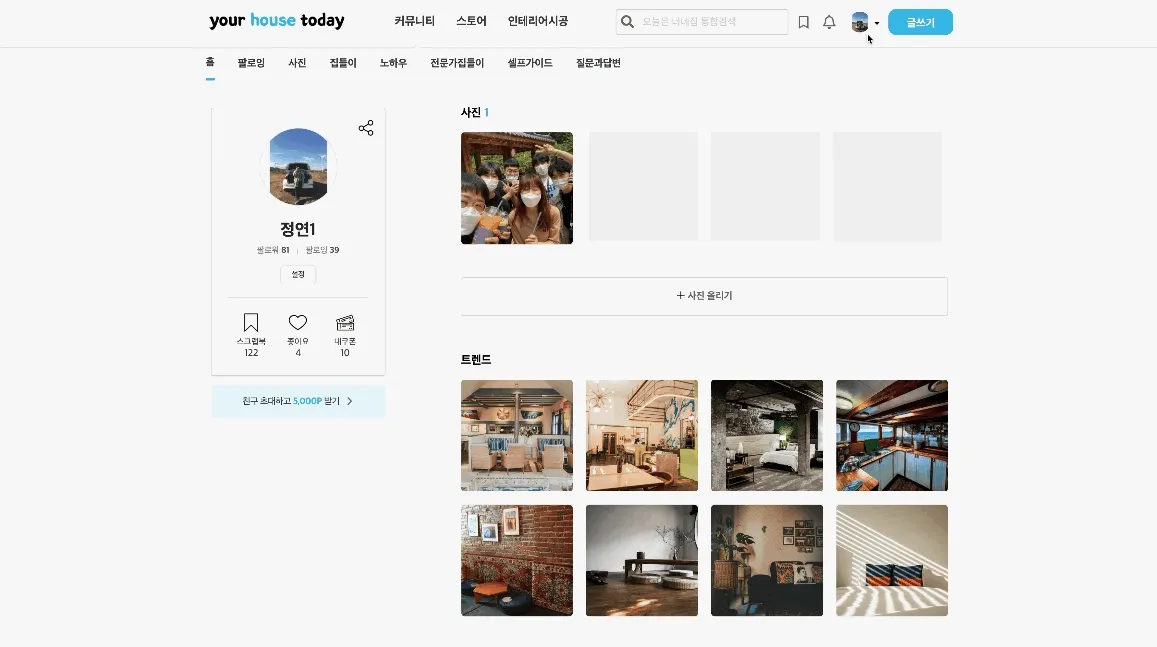
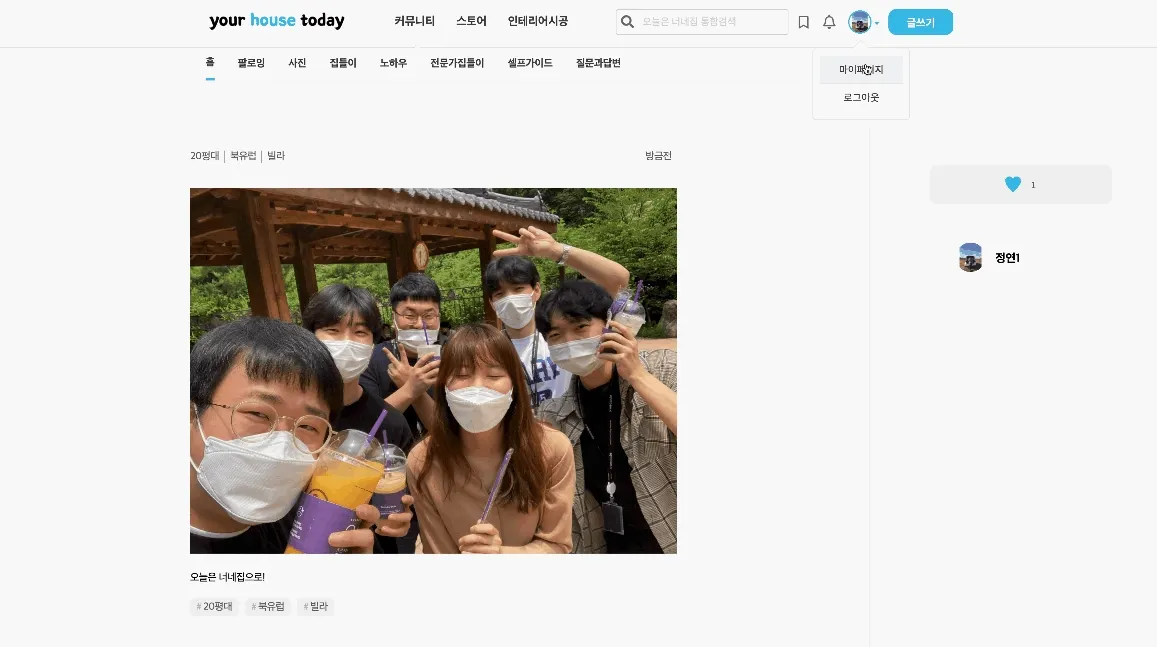
마이페이지
게시글 상세페이지
오늘은 너네집 Demo 유튜브
구현 기능 상세
공통
•
React 기반의 홈페이지 제작
•
CRA를 사용한 초기 세팅
메인,리스트 페이지
•
fecth를 이용해 백엔드와 통신하여 메인 페이지 데이터 렌더링
•
react-router를 사용한 동적 라우팅 (메인 -> 게시글의 상세페이지 이동)
•
메인페이지의 slick 라이브러리를 사용하여 메인페이지 Carousel 구현
•
페이지 스크롤시 제일 아래까지 내려가면 QueryString의 주소를 변경해 데이터를 받아오는 형식의 무한스크롤 구현
•
rc-slider라이브러리를 사용하여 양방향 range 기능(평수 필터링버튼) 구현
•
필터된 게시글이 없다면 다른 페이지 렌더링
•
QueryString을 사용한 필터 클릭 시 각 버튼에 해당하는 필터된 데이터의 API 주소를 변경해 리랜더링해주는 게시글 필터 구현
마이페이지
•
메인페이지에서 받는 데이터를 받아서 데이터 렌더링
•
Local Storage의 해당 유저의 토근을 받아와 유저의 올린 사진(게시글)데이터를 렌더링
•
유저가 포스팅한 사진이 없을경우 다른 페이지가 렌더링