프로젝트 설명
일기를 작성하면 일기의 단어와 문장을 매칭하여 AI의 쪽지(한마디)를 받을 수 있는 일기 앱입니다.
앱스토어 + 플레이스토어 약 15,000명 다운로드
프로젝트 계획 및 기간
•
1~4주차 Sprint : 개발환경 초기세팅, 프로젝트 구성 및 기획
•
4~8주차 Sprint : 앱 UI/UX 구현, 프론트-백 기획 및 커뮤니케이션, 상태관리 패키지와 아키텍쳐 결정
•
8~12주차 Sprint : 프론트-백 통신, 컴포넌트 기능 구현
•
12~16주차 Sprint : 코드 리팩토링 및 IOS 및 안드로이드 테스트 환경 배포
•
16~20주차 Sprint : 앱 QA 테스트, 구글 Google analytics 및 firebase crashlytics 연결, Fastlane을 통한 TestFilght IOS 배포
•
다크모드 전환 기능 추가
•
생일 축하 기능 추가
•
명언이 아닌 ai를 이용하여 일기의 내용을 통해 하루냥의 쪽지(한마디)를 건내주도록 수정
•
여러 감정(기분) 추가
•
상태관리 GetX ⇒ Riverpod으로 변경, 파일 구조 리팩토링
•
크리스마스 테마 임시 변경 (추후 테마 기능 도입 예정)
•
임시저장 기능 지원
•
북마크 페이지 필터 기능 추가 및 infinite scroll 기능 추가
•
친화된 느낌의 일기 형식으로 편지지 UI 도입
•
폰트 변경 기능 추가
•
앱 잠금 기능 추가
메인 서비스
1.
카카오 소셜 로그인과 애플로그인으로 서비스를 가입 할 수 있습니다.
2.
사용자가 원하는 날짜의 사진과 일기를 추가 할 수 있습니다.
3.
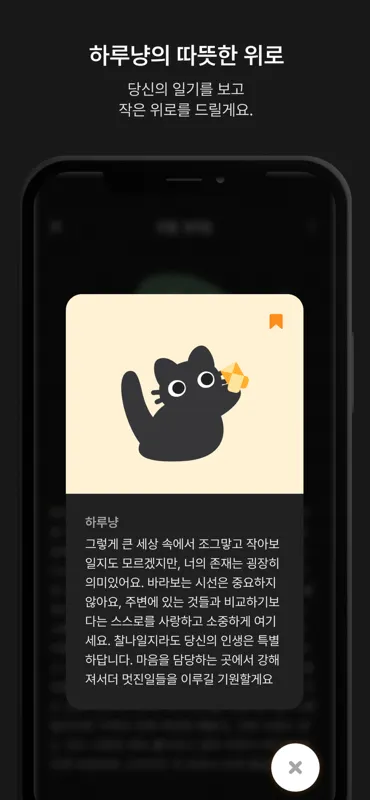
일기를 작성하면 AI의 쪽지를 받을 수 있습니다.
4.
일기를 수정 및 삭제가 가능하며 받은 쪽지를 북마크 할 수 있습니다.
5.
마이페이지에서는 폰트 변경 및 다크모드 전환 기능 등을 앱을 사용하면서 편리하게 앱을 사용 할 수 있도록 도와주는 편의 기능이 있습니다.
페이지별 기능
1. 로그인 페이지
a. 소셜 로그인
•
애플 로그인
•
카카오 로그인
b. 약관 정보 페이지
•
markdown 패키지를 이용하여 구현
c. 회원가입 페이지
•
TextField Form Builder를 이용한 닉네임 필터링
•
Secret Storage에서의 Access Token, Refesh Token 관리
2. 메인 페이지
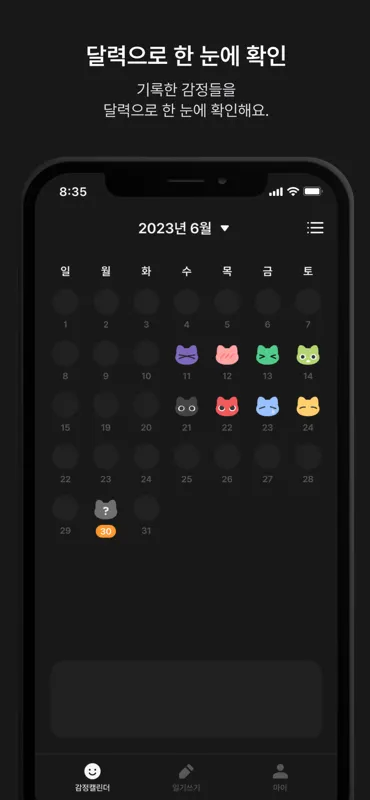
a. 감정 캘린더
•
다이어리 API를 받아 캘린더 및 리스트 구현
•
미래 일기 및 과거 일기 선택시 다른 페이지 처리
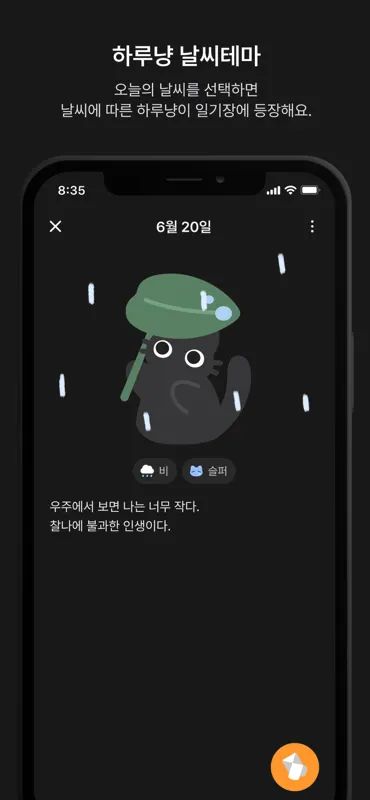
b. 일기 작성 페이지
•
날씨 & 감정 선택
•
일기 작성 및 이미지 첨부, 크롭 기능 구현
•
글감 프로세스 제공
c. 일기 상세 페이지
•
애니메이션 1초 실행 후 사용자에게 명언 제공
•
일기 수정 및 삭제 기능 구현
•
명언 북마크 기능 구현
3. 프로필 페이지
a. 내 정보 관리
•
닉네임, 나이, 직업 수정
•
로그아웃 & 회원탈퇴 기능
b. 프로필 페이지
•
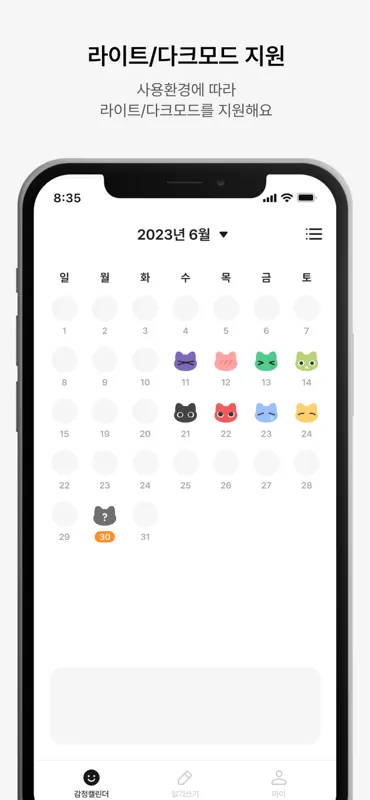
테마 설정을 이용한 다크 모드 전환 기능 구현
•
local notification 패키지를 이용한 푸시알림 설정 기능 구현
•
공지사항 API
구현 기능 상세
공통
•
Flutter 기반의 IOS 및 안드로이드 환경 배포
◦
IOS 환경은 Fastlane을 통한 자동 배포 설정 완료
•
스타일 가이드의 맞는 Font 및 Color 데이터 생성
•
구글 Google analytics 및 firebase crashlytics 연결
•
리버팟 상태관리 패키지를 사용하며 클린 아키텍쳐 패턴중 하나인 mvvm 디자인 패턴으로 디렉토리 구현
로그인 페이지
•
lottie 패키지를 이용한 splash screen 구현
•
Kakao OAuth와 Apple OAuth를 이용한 소셜 로그인 기능
•
Secret Storage에서의 Access Token, Refesh Token 관리
•
Refresh Token 로직 구현 및 인가를 위해 Dio 패키지를 이용한 interceptors 연결
온보딩 페이지
•
모든 페이지의 다음 버튼을 유효성을 통과해야지만 다음으로 이동 가능하도록 구현
•
온보딩 스크린의 닉네임 2~12자 이내로, 모음, 자음 제외 정규식 validator 적용
•
온보딩 스크린의 나이 받을때 cupertino의 date widget을 사용하여 MM/DD 타입으로 출력
•
온보딩 스크린의 직업 데이터를 받을때 하나의 버튼만 활성화 되도록 설정
•
이용약관 페이지 및 개인정보 처리방침 페이지 모두 열람 후 다음으로 이동 가능
메인 페이지
•
header controller(dropdown) 연결 후 클릭시 다른 월로 이동 가능
•
오늘 날짜, 선택한 날짜 구분하면서 디자인 커스텀
•
다이어리 API를 받아 캘린더 및 리스트 구현
•
미래 일기 및 과거 일기 선택시 다른 페이지 처리
일기 작성 페이지
•
이미지 파일 권한 관리 & 이미지 추가 및 편집 기능 추가
•
500글자 이상 더이상 작성 하지 못하도록 알림 dialog 뜨도록 구현
•
일기 작성 시 이미지가 있을 경우 파이어베이스 스토리지로 업로드 후 렌더링
•
사용자가 일기를 쉽게 쓸 수 있도록 글감 추가 및 랜덤으로 글감 변경 가능
•
일기 작성 중 임시저장 기능 지원
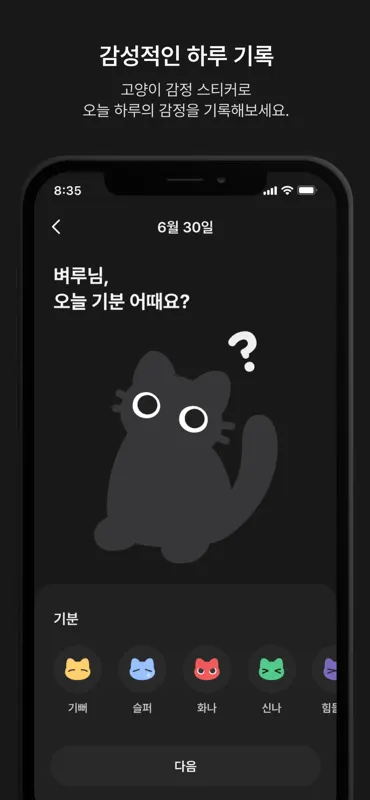
감정, 날씨 onBoarding 페이지
•
날씨, 감정 애니메이션 탭 구현
•
감정 강도 Slider 구현
•
서버에서 받아온 날씨와 기분 이미지, cache에 저장
일기 상세 페이지
•
애니메이션 1초 실행 후 사용자에게 명언 제공
•
일기 수정 및 삭제 기능 구현
•
명언 북마크 기능 구현
마이페이지
•
테마 설정을 이용한 다크 모드 전환 기능 구현
•
local notification 패키지를 이용한 푸시알림 설정 기능 구현
•
북마크 페이지 필터 기능을 통해 저장한 일기 조회 가능
•
앱 잠금 기능
.png&blockId=09549f45-107f-479f-b6c9-b13bd6caf1ee)
.png&blockId=09549f45-107f-479f-b6c9-b13bd6caf1ee&width=256)